Gần đây, tôi đã làm việc trên một số minh họa cho trẻ em, tạo ra một số sinh vật siêu dễ thương. Trong hướng dẫn dễ dàng sau đây, tôi sẽ chỉ cho bạn cách tạo ra một biểu tượng gấu trúc xinh xắn chỉ từ các hình ellipses (thực ra, chỉ có một hình chữ nhật cho nền). Phần tuyệt vời của hướng dẫn này là bạn có thể dễ dàng áp dụng các kỹ thuật này vào các biểu tượng, minh họa, logo hoặc dự án khác.
Ghi chú: Hướng dẫn này được tạo bằng Adobe Illustrator CS4, nhưng bạn cũng có thể tạo hướng dẫn trong các phiên bản Illustrator CS khác.
Hình ảnh cuối cùng
Dưới đây là bức tranh minh họa sẽ trông như thế nào khi hoàn thành.
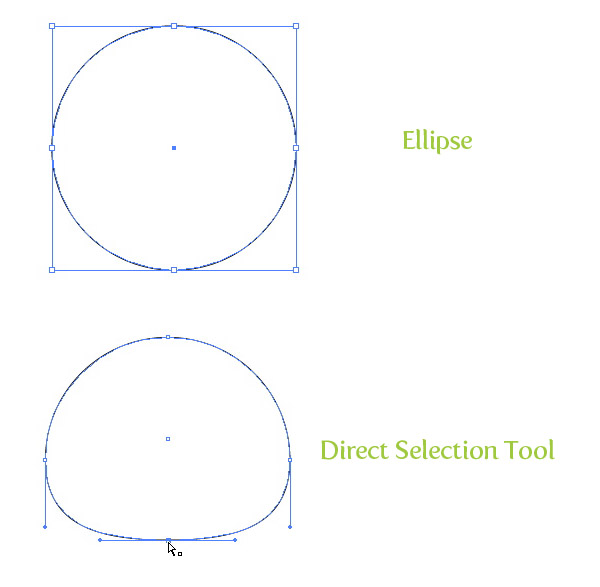
Bước 1
Đầu tiên, tạo một ellipses bằng công cụ Ellipse (L). Tiếp theo, bằng công cụ Lựa chọn trực tiếp (A), chọn điểm neo dưới cùng của hình ellipses và kéo lên khoảng một phần tư chiều cao của hình ellipses.
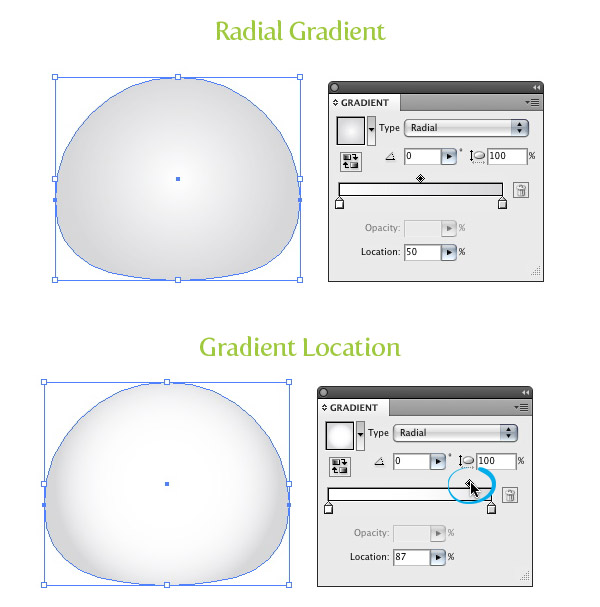
Bước 2
Với hình ellipses đã chọn, tạo một Gradient bán kính từ bảng Gradient. Đặt bước màu đầu tiên trong Gradient bán kính là màu trắng và bước màu thứ hai là màu xám nhạt. Trong bảng Gradient, nhấp vào Chỉ mục Midpoint trên thanh trượt Gradient và di chuyển nó sang phải, gần với mẫu xám sáng, làm cho phần màu trắng của Gradient trở nên lớn hơn.
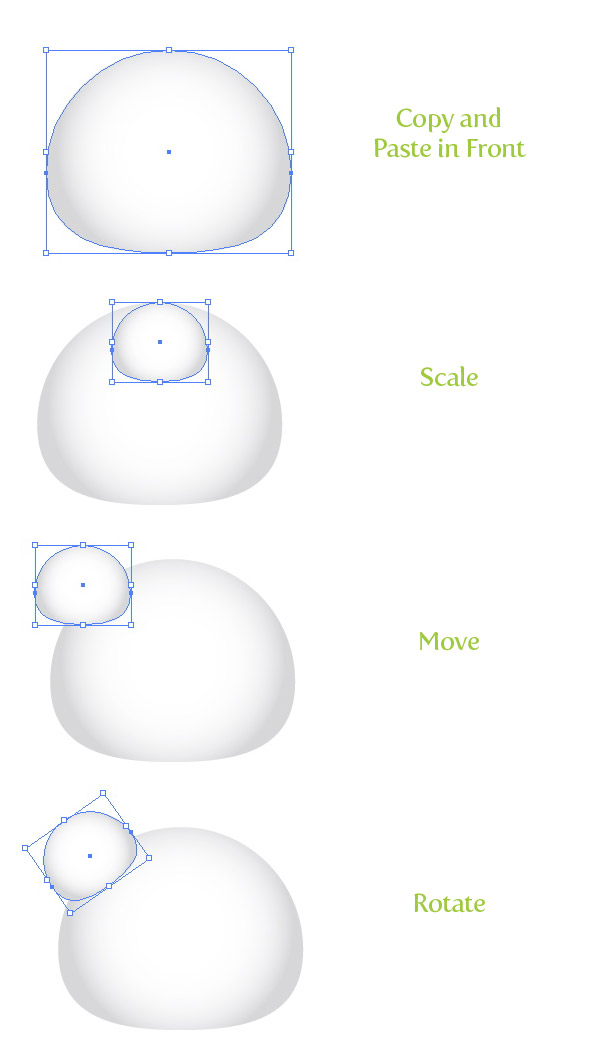
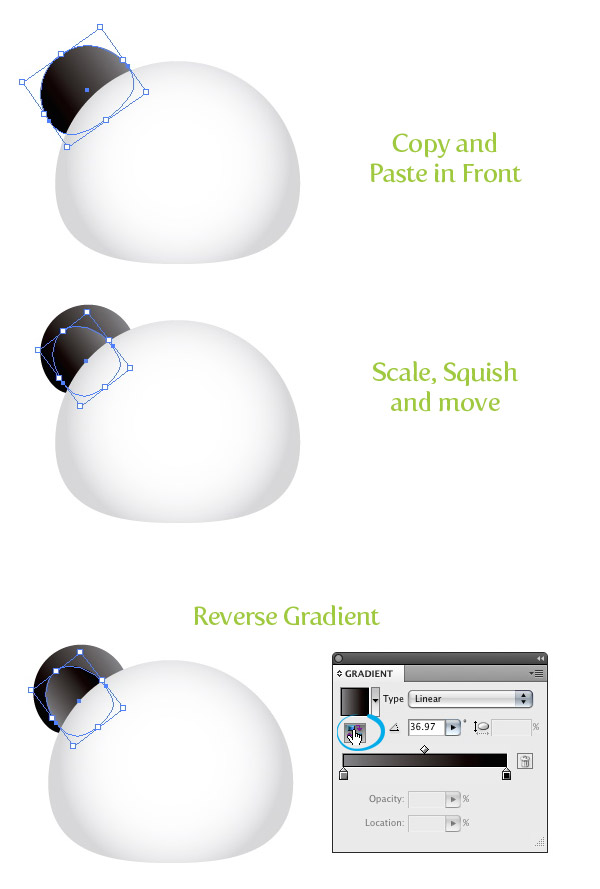
Bước 3
Sao chép (Command + C) hình ellipses và Dán phía trước (Command + F). Tiếp theo, thu nhỏ hình ellipses đã sao chép xuống một phần ba kích thước ban đầu với công cụ Lựa chọn (V). Vẫn sử dụng công cụ Lựa chọn (V), di chuyển sao chép lên phía trên bên trái của hình ellipses ban đầu và xoay sao chép khoảng 20 độ sang trái. Đây sẽ là hình dạng tai đầu tiên.
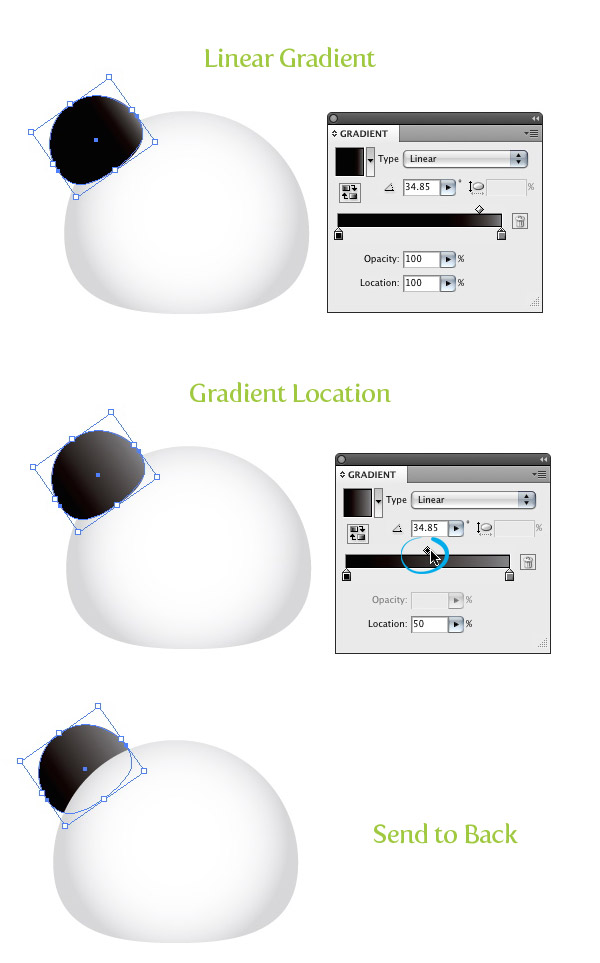
Bước 4
Chọn hình dạng tai và thay đổi Gradient thành Gradient tuyến tính từ bảng Gradient. Thay đổi bước màu đầu tiên thành màu đen và bước màu thứ hai thành màu xám đậm. Di chuyển Chỉ mục Midpoint trên thanh trượt Gradient đến giữa của hai mẫu màu. Tiếp theo, gửi hình ellipses đã sao chép vào phía sau bằng cách chọn Đối tượng > Sắp xếp > Gửi vào phía sau (Command + Shift + [).
Bước 5
Chọn hình dạng tai, Sao chép (Command + C) và Dán phía trước (Command + F). Sử dụng công cụ Lựa chọn (V), thu nhỏ sao chép lại một chút, kéo nó về phía ngang và đặt ở phía dưới bên trái của hình dạng tai đầu tiên. Tiếp theo, nhấn vào biểu tượng Gradient nghịch đảo trong bảng Gradient.
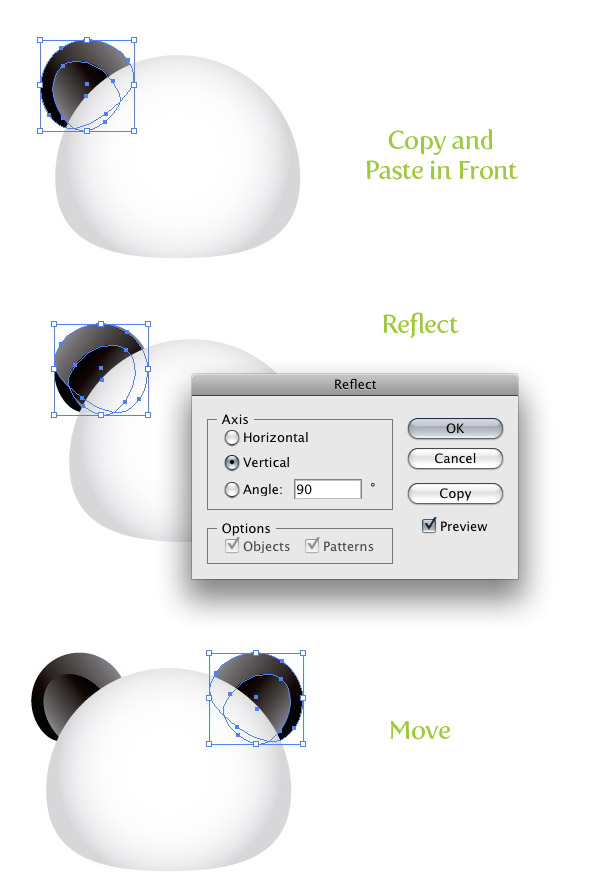
Bước 6
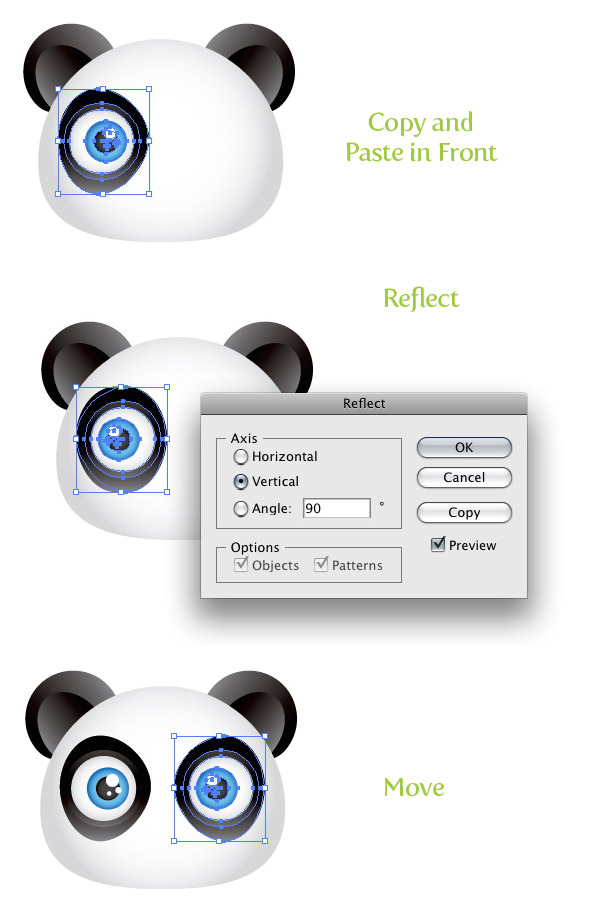
Chọn cả hai hình dạng tai, Sao chép (Command + C) và Dán phía trước (Command + F). Vẫn chọn các sao chép, đi tới Đối tượng > Biến đổi > Phản chiếu và chọn Dọc trong hộp thoại Phản chiếu. Tiếp theo, di chuyển những hình dạng tai đã sao chép sang phía bên phải của hình dạng khuôn mặt.
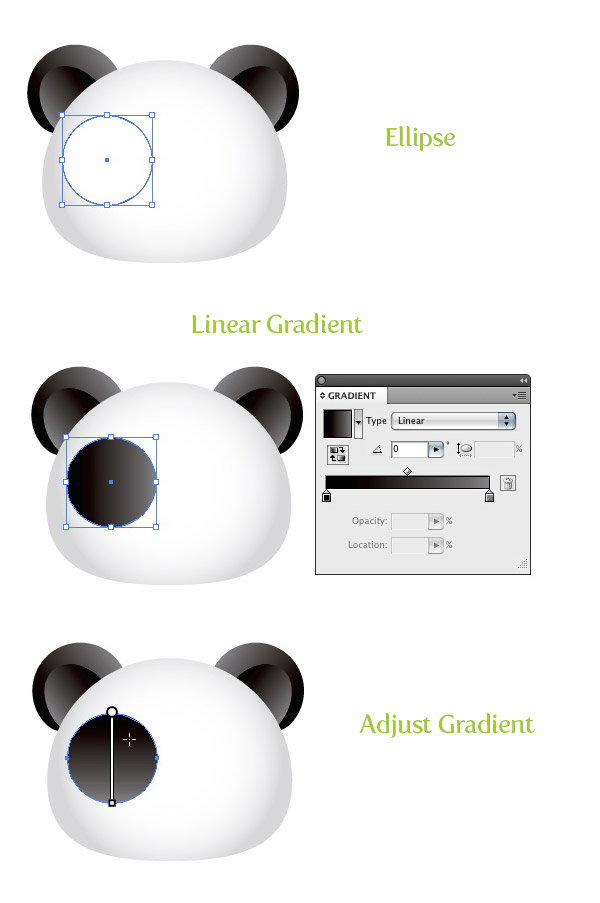
Bước 7
Tạo một hình ellipses trên khuôn mặt gấu trúc nơi mà bạn muốn đặt mắt. Điền hình ellipses bằng Gradient tuyến tính giống như hình dạng tai đầu tiên. Sử dụng công cụ Gradient (G), nhấp vào phần trên của hình ellipses và kéo xuống, khiến phần tối của Gradient xuất hiện ở đầu hình ellipses.
Bước 8
Sử dụng công cụ Lựa chọn trực tiếp (A) và di chuyển điểm neo dưới cùng xuống và hơi sang trái. Tiếp theo, di chuyển điểm neo trên cùng hơi sang trái.
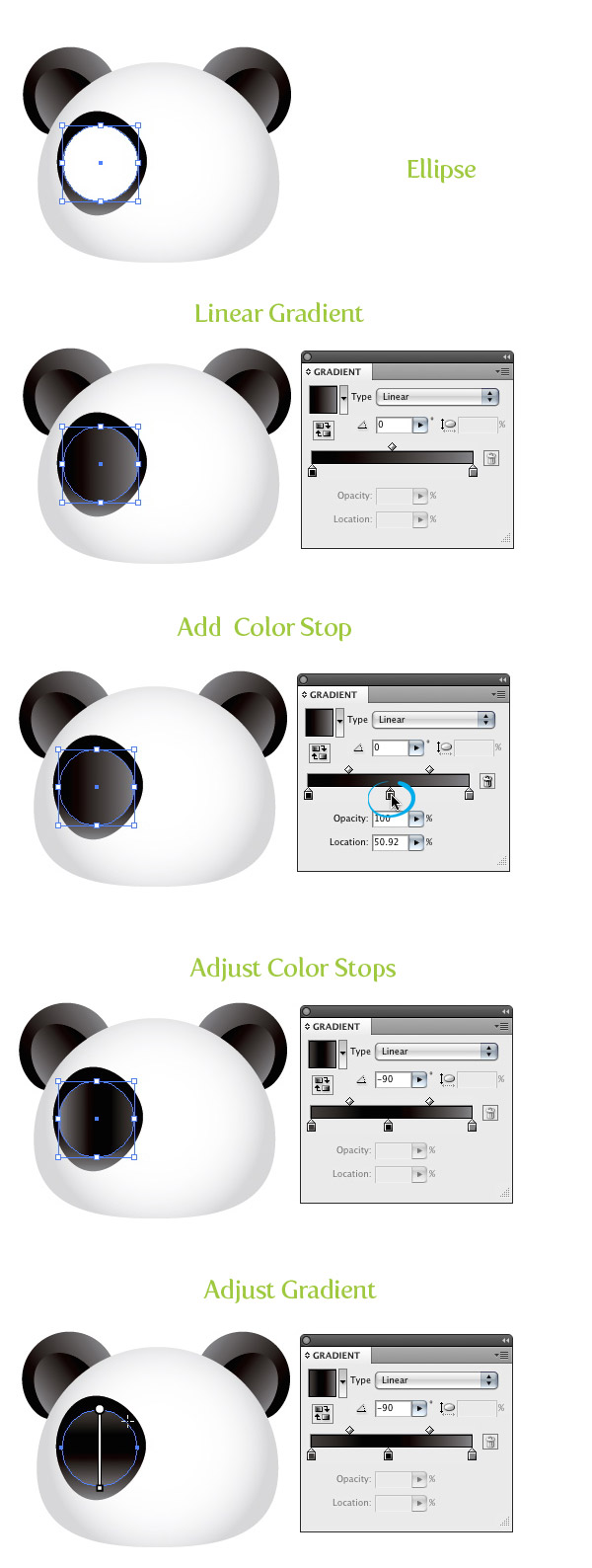
Bước 9
Trong hình dạng mắt đầu tiên, hãy vẽ một hình ellipses khác và điền nó bằng Gradient tuyến tính. Đối với Gradient này, chúng ta sẽ cần ba Bước Màu trong thanh trượt Gradient. Để thêm Bước Màu vào thanh trượt Gradient, đơn giản nhấp chuột phải phía dưới thanh trượt Gradient giữa hai mẫu màu đầu tiên. Thay đổi Bước Màu đầu tiên thành màu xám đậm, Bước Màu thứ hai thành màu đen và Bước Màu thứ ba thành một màu xám. Sử dụng công cụ Gradient (G) và điều chỉnh Gradient bằng cách nhấp vào đầu hình dạng và kéo xuống phía dưới.
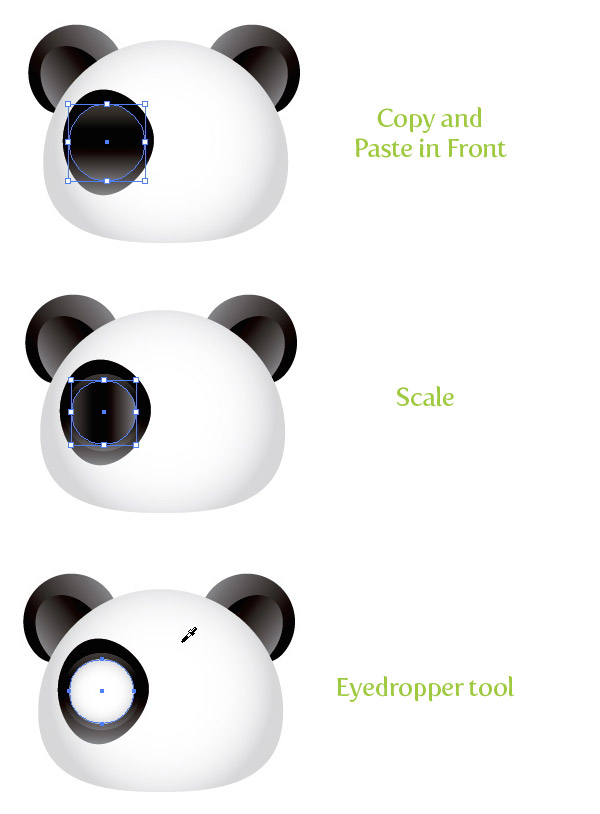
Bước 10
Sao chép (Command + C) hình ellipses mới nhất và Dán phía trước (Command + F). Sử dụng công cụ Lựa chọn (V) và thu nhỏ hình ellipses một chút để bạn vẫn có thể nhìn thấy ba hình ellipses Gradient Bước Màu phía sau nó. Tiếp theo, sử dụng công cụ Đổi màu (I) và lấy mẫu Gradient tuyến tính màu trắng ban đầu từ khuôn mặt gấu trúc.
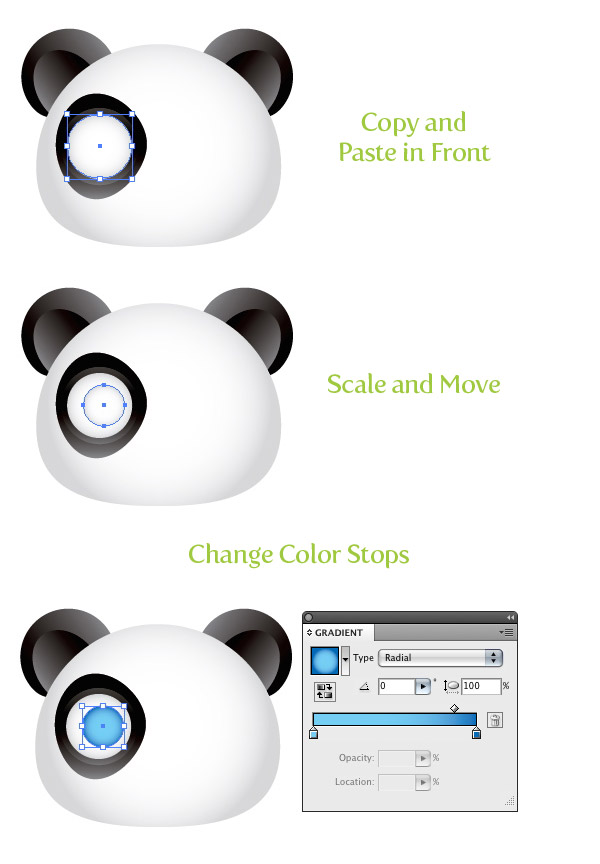
Bước 11
Sao chép (Command + C) hình ellipses màu trắng mắt và Dán phía trước (Command + F). Thu nhỏ nó và di chuyển sang phải một chút. Tiếp theo, thay đổi Bước Màu đầu tiên trong Gradient thành màu xanh cyan đậm và Bước Màu thứ hai thành màu cyan.
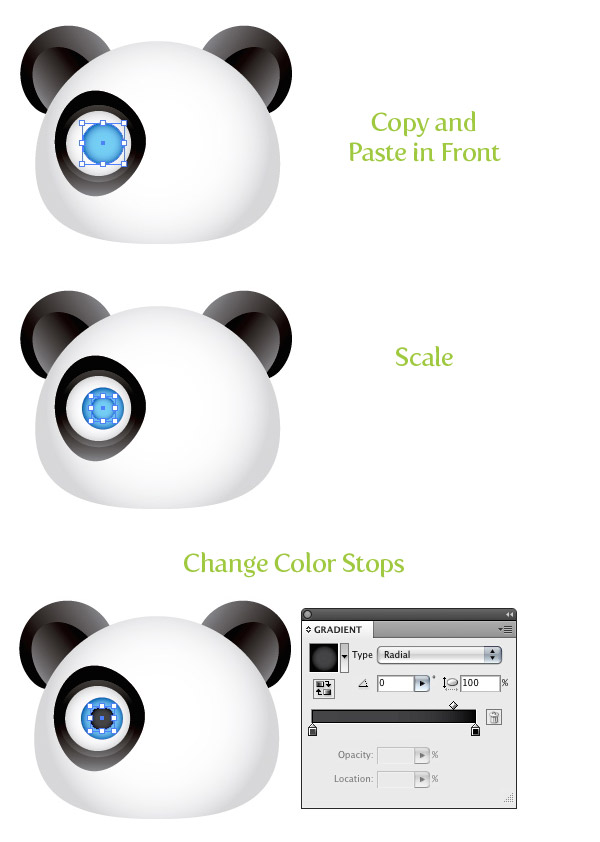
Bước 12
Sao chép (Command + C) hình ellipses màu cyan và Dán phía trước (Command + F). Thu nhỏ nó và thay đổi Bước Màu đầu tiên thành màu đen và Bước Màu thứ hai thành màu xám đậm.
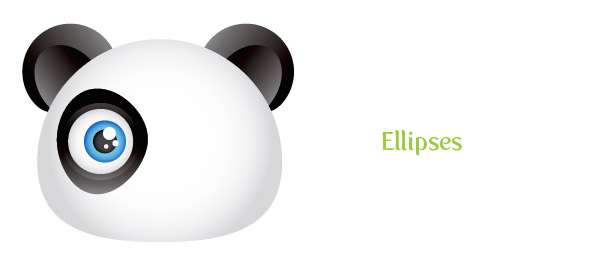
Bước 13
Vẽ ba hình ellipses màu trắng lên hình dạng mắt để tạo độ sáng.
Bước 14
Sao chép (Command + C) tất cả các hình dạng mắt và Dán phía trước (Command + F). Tiếp theo, đi tới Đối tượng > Biến đổi > Phản chiếu, chọn nút phản chiếu dọc và nhấn OK. Di chuyển các hình dạng đã sao chép sang phía bên phải.
Bước 15
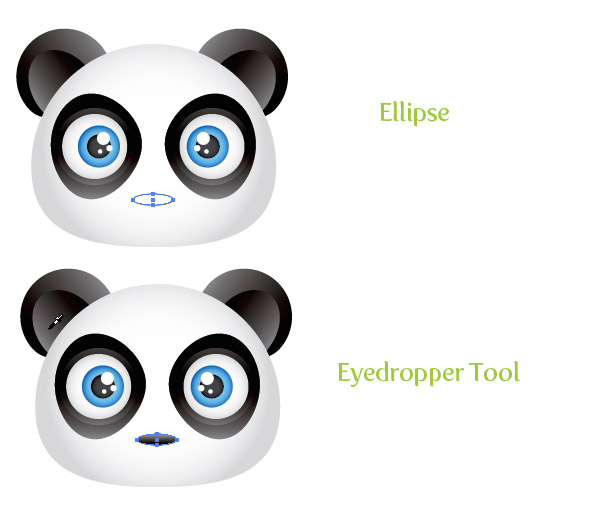
Vẽ một hình ellipses dài ở giữa và gần cuối của đôi mắt. Sử dụng công cụ Lấy mẫu (I) và lấy mẫu Gradient của hình dạng tai bên trong.
Bước 16
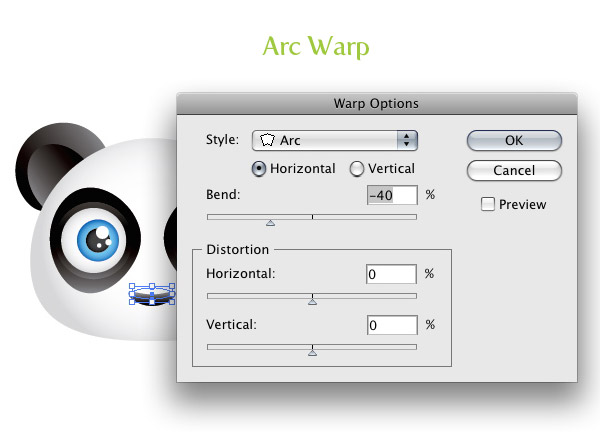
Với hình ellipses mũi mới đã chọn, đi tới Hiệu ứng > Bẻ cong > Cung. Trong hộp thoại Bẻ cong, thay đổi Chiều cong thành -40% và nhấn OK.
Bước 17
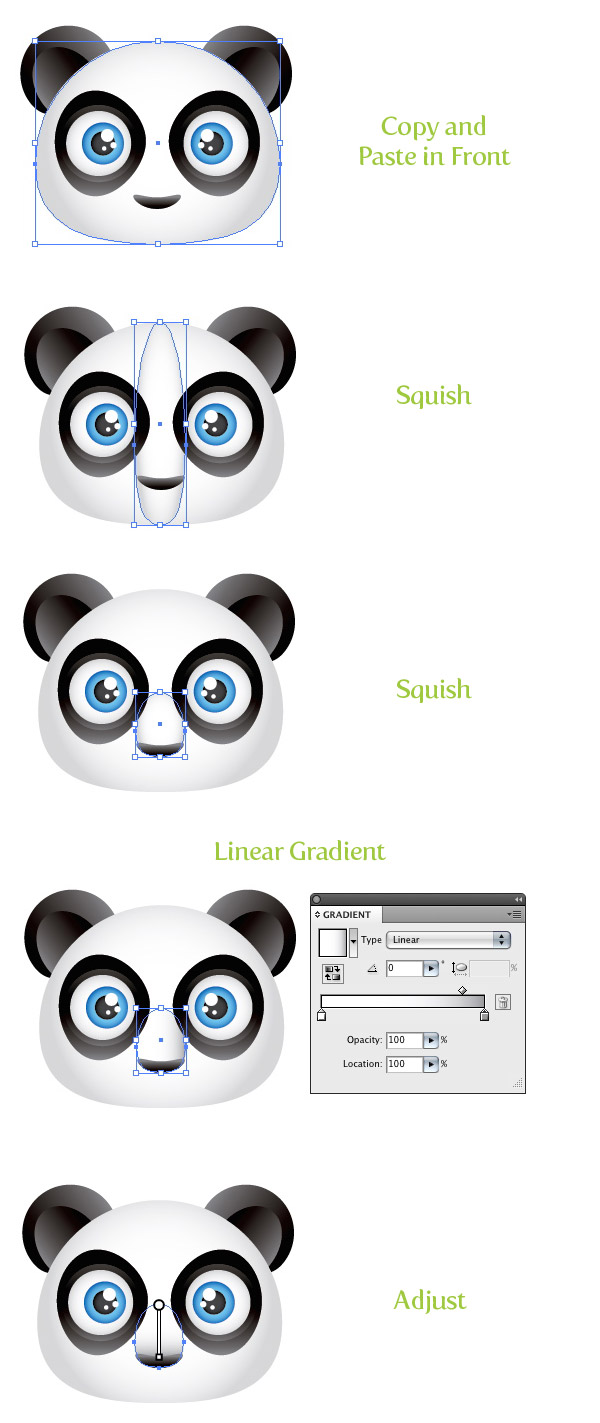
Sao chép (Command + C) hình dạng gấu trúc màu trắng chính và Dán phía trước (Command + F). Thu nhỏ hình dạng đã sao chép theo chiều ngang đến chiều rộng của hình dạng mũi. Tiếp theo, thu nhỏ sao chép theo chiều dọc. Thay đổi Gradient của sao chép thành Gradient tuyến tính và đặt Bước Màu cuối cùng trên thanh trượt và màu xám đậm hơn. Tiếp theo, điều chỉnh Gradient để phần sáng hơn của Gradient ở phần trên của hình dạng.
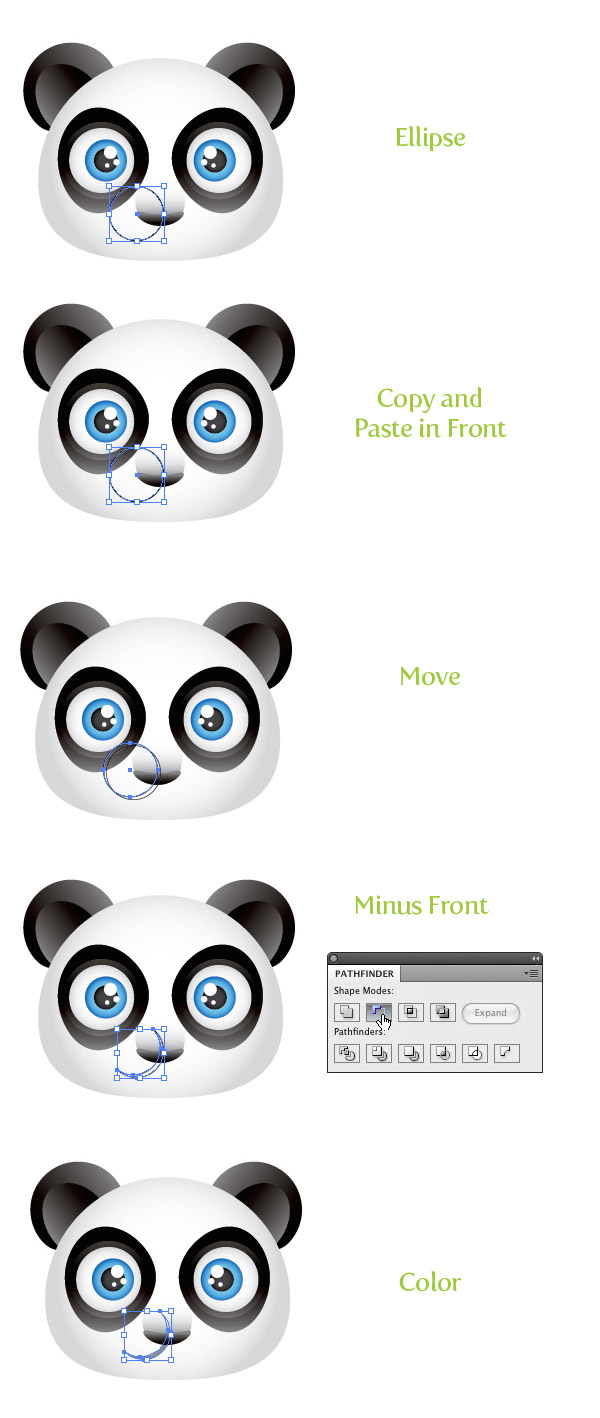
Bước 18
Vẽ một hình ellipses với điểm neo bên phải gần giữa hình dạng mũi. Sao chép (Command + C) hình ellipses và Dán phía trước (Command + F). Di chuyển sao chép lên và sang trái một chút. Chọn cả hai hình ellipses và nhấp vào nút trừ phía trước trong bảng Pathfinder và đổi màu hình dạng thành màu xám.
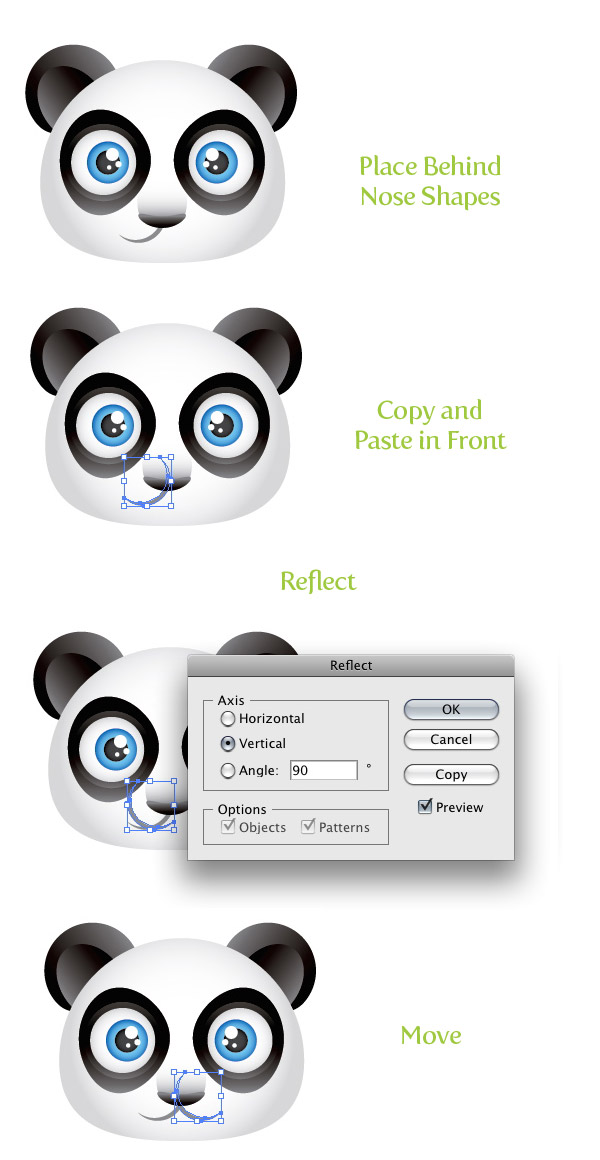
Bước 19
Chọn hình dạng miệng và đi tới Đối tượng > Sắp xếp > Gửi xuống phía sau (Command + [). Làm điều này một vài lần cho đến khi hình dạng miệng nằm phía sau cả hai hình dạng mũi. Tiếp theo, sao chép (Command + C) hình dạng miệng và Dán phía trước (Command + F). Với hình dạng miệng được chọn, đi tới Đối tượng > Biến đổi > Phản chiếu, chọn nút phản chiếu dọc và nhấn OK. Di chuyển hình dạng đã sao chép sang phía bên phải, tạo phần còn lại của miệng.
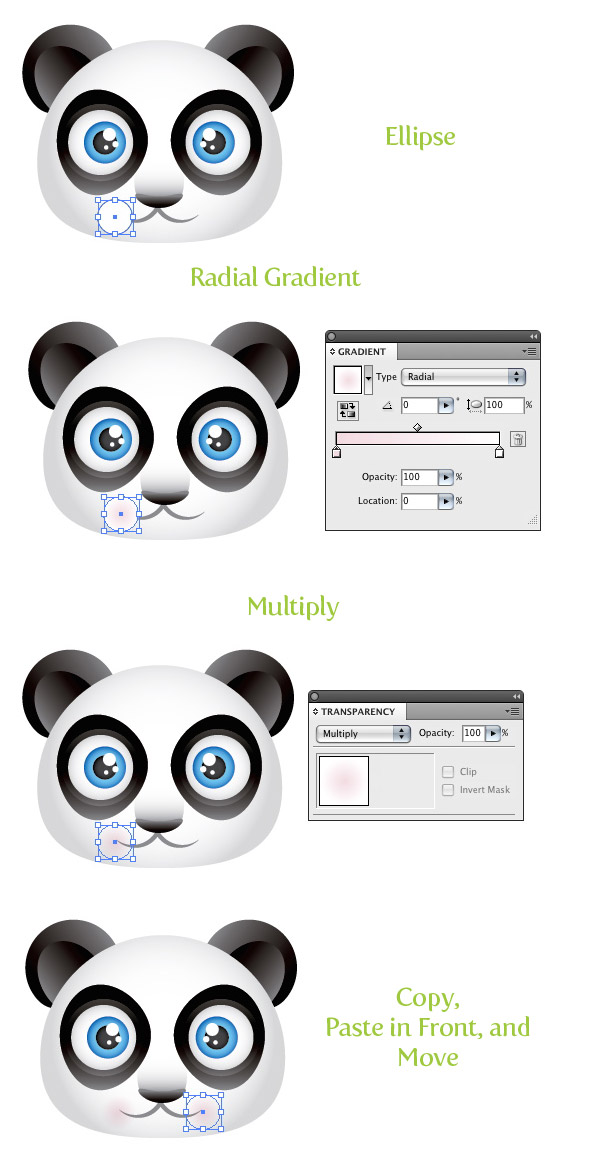
Bước 20
Tạo một hình ellipses gần cuối của hình dạng miệng bên trái. Điền hình ellipses bằng Gradient bán kính, với Bước Màu đầu tiên là màu hồng nhạt và Bước Màu thứ hai là màu trắng. Tiếp theo, đặt Chế độ hòa trộn thành Nhân từ bảng Độ mờ. Sao chép (Command + C) hình ellipses màu hồng, Dán phía trước (Command + F), và di chuyển sang phía bên kia của miệng.
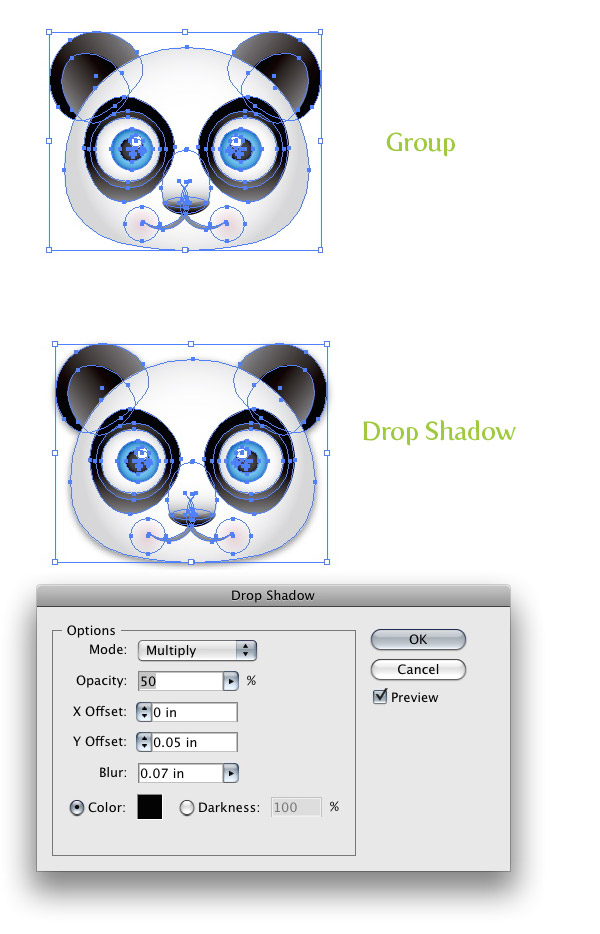
Bước 21
Chọn tất cả các hình dạng trong khuôn mặt gấu trúc và đi tới Đối tượng > Nhóm. Với nhóm đã chọn, đi tới Hiệu ứng > Tạo kiểu > Bóng đổ. Trong hộp thoại Bóng đổ, thay đổi Độ mờ thành 50, X Offset thành 0, Y Offset thành .05 in, Blur thành .07 in và nhấn OK.
Bước 22
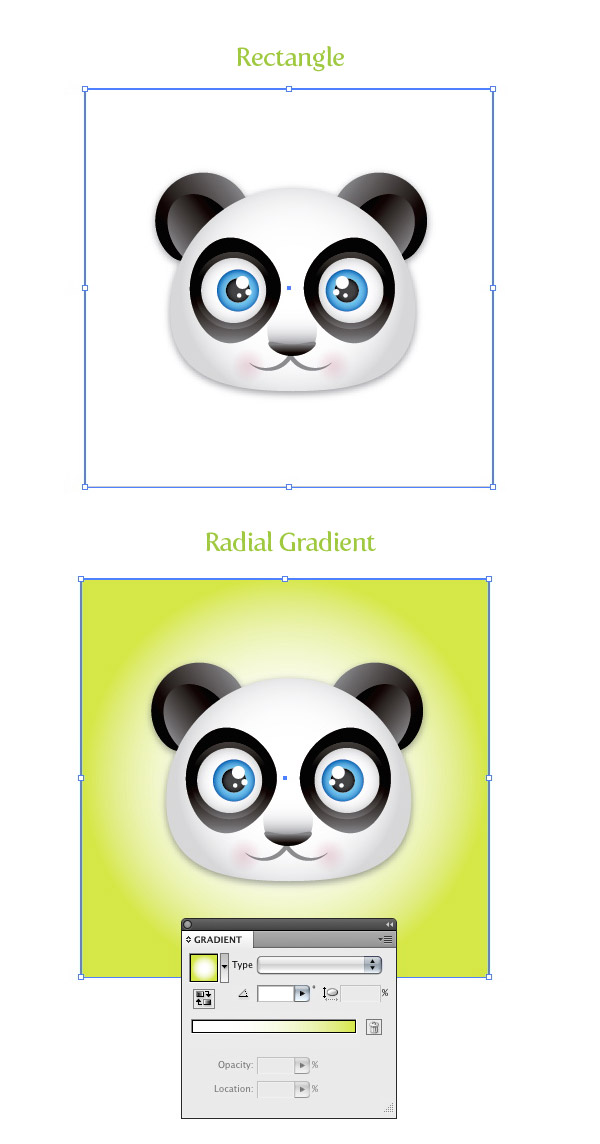
Tạo một hình chữ nhật lớn hơn khuôn mặt gấu trúc và điền vào bằng Gradient bán kính. Đặt Bước Màu đầu tiên là màu trắng và chọn một màu khác cho Bước Màu thứ hai.
Hình ảnh cuối cùng
Hoàn thành! Đơn giản như vậy thôi đúng không? Hướng dẫn này là một ví dụ tốt về cách một số hình dạng đơn giản có thể tạo ra một minh họa hấp dẫn. Hơn nữa, bạn có thể dễ dàng áp dụng các kỹ thuật này vào các minh họa, logo và dự án khác!
Đây là một bài viết từ FO4VN – Đội hình Chiến thuật FO4 – Tra cứu cầu thủ FO4. FO4VN ─ Đội hình Chiến thuật FO4 ─ Tra cứu cầu thủ FO4